ThemeWare® Features
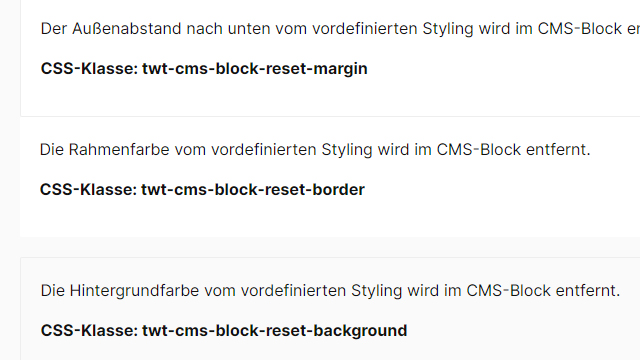
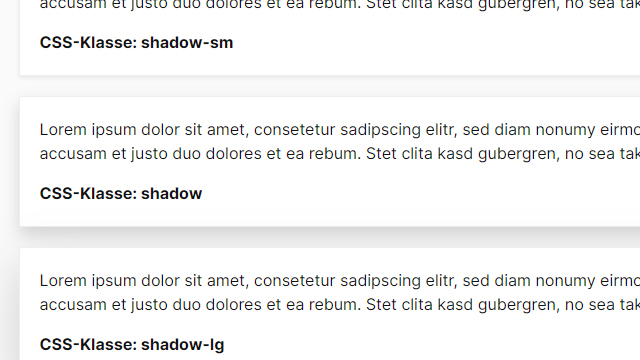
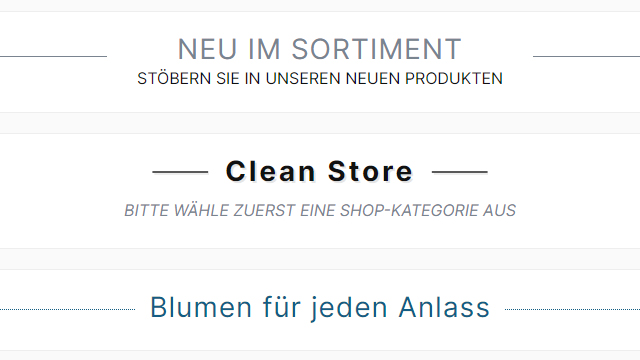
Neben den offensichtlichen Features wie beispielsweise der USP-Bar im Header und Footer stehen dir mit ThemeWare® viele weitere Features wie diverse CSS-Klassen, Erweiterungen, CMS-Blöcke und CMS-Elemente zur Verfügung mit welchen du deinen Shop und deine Erlebniswelten individuell gestalten und verkaufsfördernd optimieren kannst.
In unserer ThemeWare® Wissensdatenbank findest du diesbezüglich viele hilfreiche Artikel und Anleitungen. Ergänzend dazu findest du nachfolgend viele Anwendungsbeispiele die wir – wie unsere Dokumentation selber – stetig erweitern.
Weitere Elemente folgen... Sei gespannt!
Weitere Elemente folgen... Sei gespannt!
Weitere Elemente folgen... Sei gespannt!
Hinweis: Unsere CMS-Demos basieren in allen Themes auf dem selben Erlebniswelt-Layout. Je nach Theme-Konfiguration kann das ein oder andere CMS-Element daher in einem gewissen Szenario nicht perfekt dargestellt werden. Die Darstellung lässt sich aber durchaus über individuelle CSS-Klassen optimieren.
Rahmenfarben: Im Clean-Theme ist die Rahmenfarbe vom "ThemeWare® CMS-Styling" beispielsweise auf "weiß" konfiguriert, darum haben die CMS-Blöcke trotz "ThemeWare® CMS-Styling" keinen sichtbaren Rahmen.
Border-radius: Der Border-radius von CMS-Blöcken oder Bildern ist abhängig von der Theme-Konfiguration. Ist in einem Theme der Border-radius auf "0px" konfiguriert, gibt es in den Demos natürlich keine abgerundeten Ecken.
Textfarben: In manchen Themes kann die Primärfarbe hell, in anderen sehr dunkel konfiguriert sein. Bei dunklen Farben kann in dem ein oder anderen CMS-Block Text aufgrund einer schwarzen Textfarbe daher nicht lesbar sein. Hier hilft dann beispielsweise die CSS-Klasse "text-white".
Hintergrundfarbe: Je nach Theme kann die Primär- bzw. Sekundärfarbe ähnlich oder identisch der allgemeinen Textfarbe des CMS-Blocks konfiguriert sein. In diesem Fall ist der Text nicht oder nur schwer lesbar. Nutze ggf. die CSS-Klassen "text-white" oder "text-dark".